2021.11.08 - [jQuery] - [jQuery] 제이쿼리, 속성값을 통해 요소 선택1
[jQuery] 제이쿼리, 속성값을 통해 요소 선택1
각각의 요소들은 속성값을 가질 수 있습니다. 각 요소들의 속성들은 사전에 정해진 이름이 있거나, 사용자에 의해서 만들어 질수도 있습니다. jQuery의 CSS셀렉터와 필터의 조합으로 관련된 요소
coding-dogs.tistory.com
↑↑↑↑↑↑Has Attribute, Attribute Equals, Attribute Not Equals 셀렉터에 관련된 내용↑↑↑↑↑↑
4. Attribute Starts With 셀렉터 : $(Selector[attr^=”value”])
지정된 attr의 value값으로 시작되는 요소와 일치하는 요소를 찾아서 반환합니다.

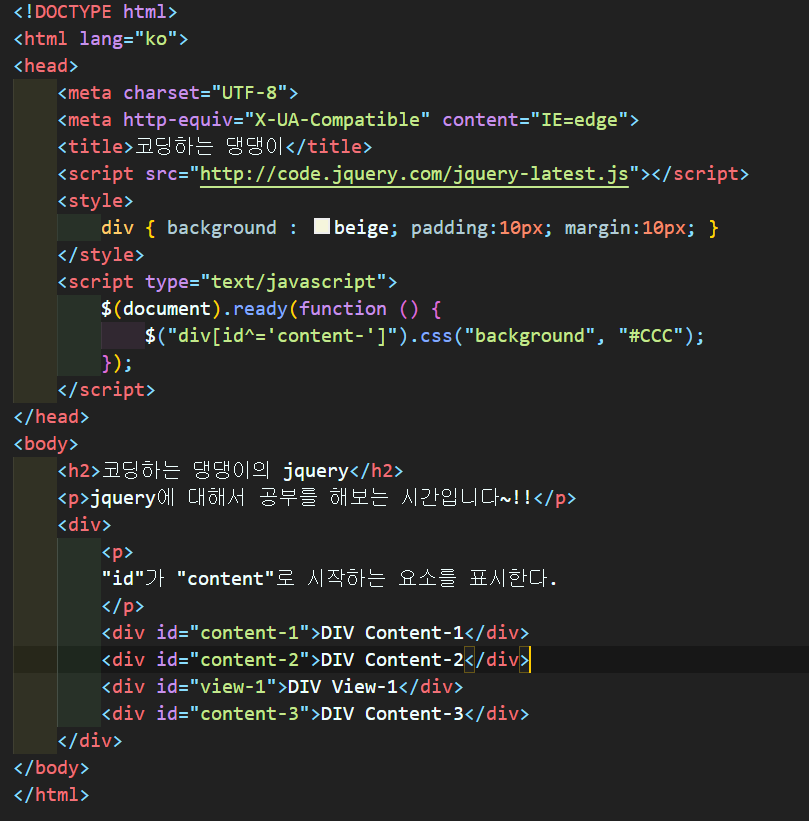
jQuery를 적용하기 위한 소스코드
함수 안에 $("div[id^='content-']").css("background", "#CCC") 를 작성해 줍니다.
'div' 태그중에 'id'속성에서 'content-'로 시작하는 요소들을 표시하기 위해서 id옆에 '^'를 붙여주었습니다.

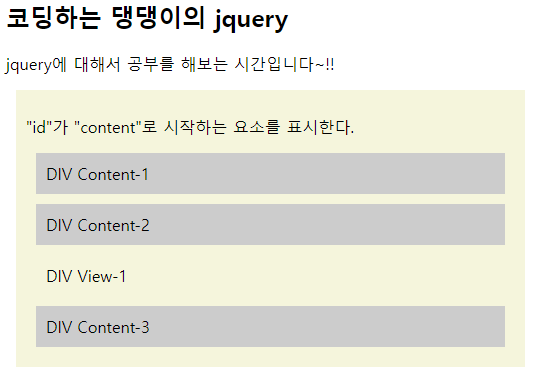
jQuery를 적용된 HTML 화면
결과 화면처럼 다 같은 div태그 id 속성에 값들이 있을때, ^를 사용해서 content- 로 시작하는 id 값들만 반환하였습니다.
5. Attribute Ends With 셀렉터 : $(Selector[attr$=”value”])
앞에서는 시작하는 요소가 동일한것을 찾아서 반환했다면,
이번에 설명할 내용은 지정된 attr의 value값으로 끝나는 요소와 일치하는 요소들을 찾아서 반환합니다.
앞에서 설명한 내용과 유사하지만 다르기 때문에 유의하셔서 공부하시면 좋을것 같습니다.

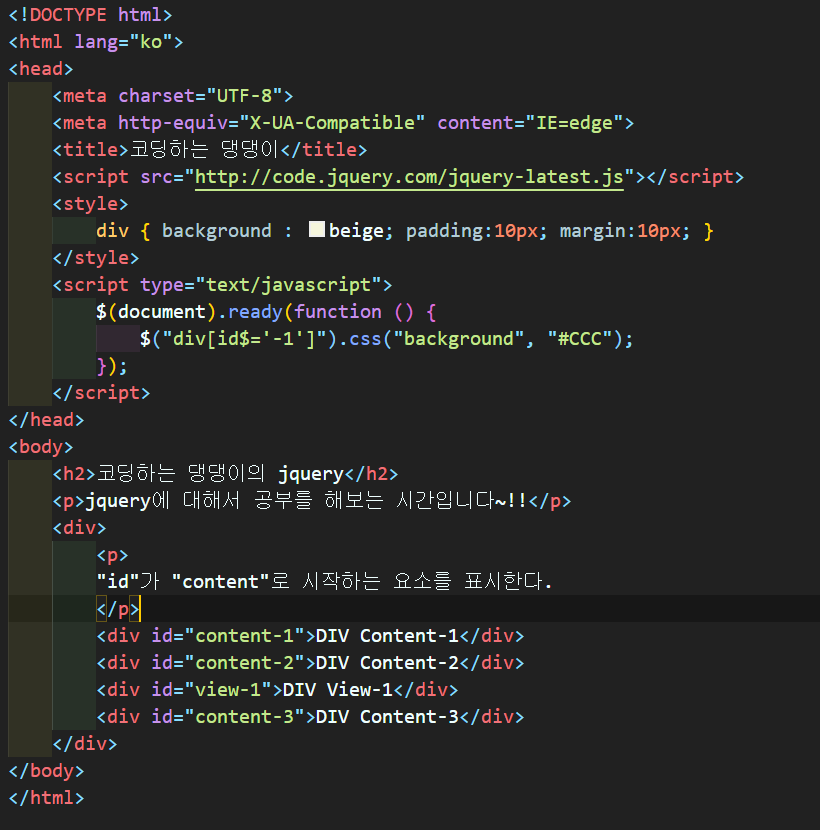
jQuery를 적용하기 위한 소스코드
함수 안에 $("div[id$='-1']").css("background", "#CCC") 를 작성해 줍니다.
'div' 태그중에 'id'속성에서 '-1'로 끝나는 요소들을 표시하기 위해서 id옆에 '$'를 붙여주었습니다.

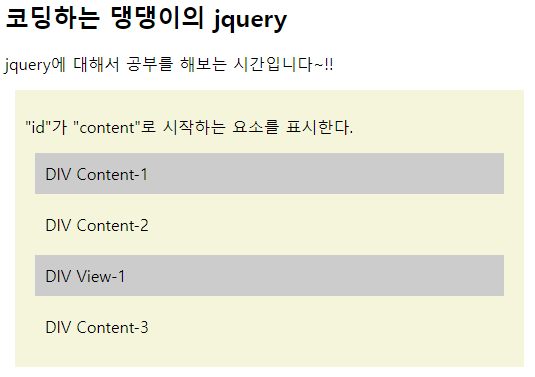
jQuery를 적용된 HTML 화면
결과 화면처럼 다 같은 div태그 id 속성에 값들이 있을때, $를 사용해서 -1 로 끝나는 id 값들만 반환하였습니다.
6. Attribute Contains 셀렉터 : $(Selector[attr*=”value”])
지정된 attr의 value값이 포함된 요소와 일치하는 요소를 찾아서 반환합니다.

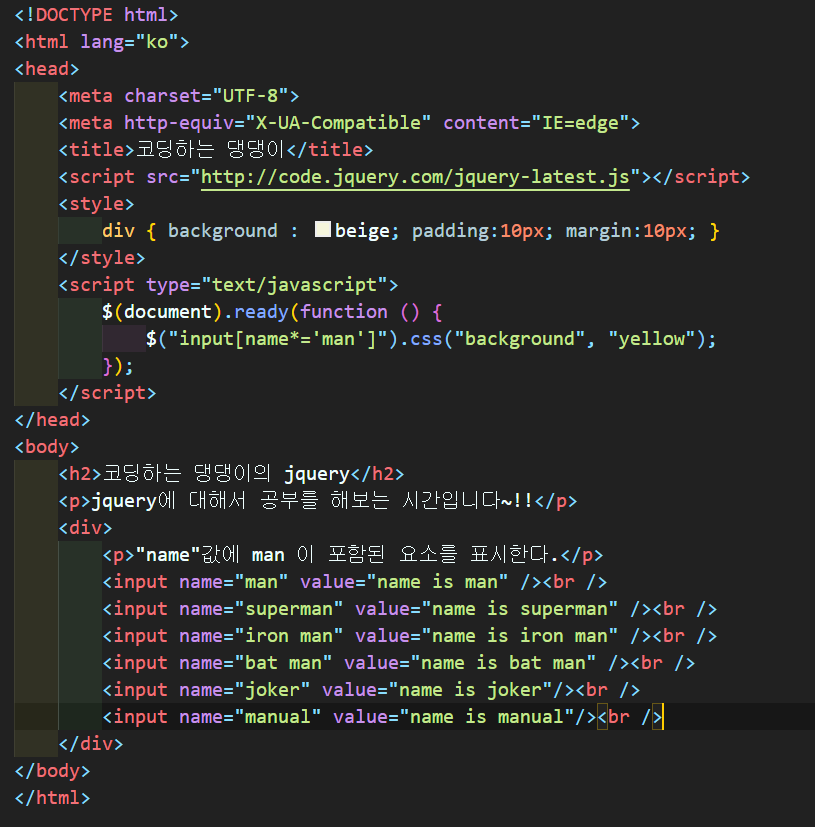
jQuery를 적용하기 위한 소스코드
함수 안에 $("input[name*='man']").css("background", "yellow") 를 작성해 줍니다.
'input' 태그중에 'name'속성에 'man'이 일치하는 요소들을 표시하기 위해서 name옆에 '*'를 붙여주었습니다.

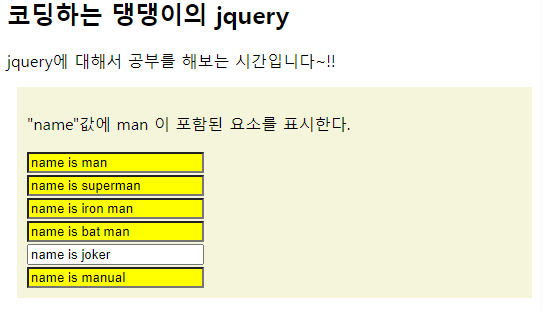
jQuery를 적용된 HTML 화면
결과 화면처럼 다 같은 input태그 name 속성에 값들이 있을때, *를 사용해서 man 이 포함된 name 값들을 반환하였습니다. 마지막 name 값에도 'man'ual이 포함되어있기 때문에 선택된 모습을 확인 할 수 있습니다.
7. Attribute Contains Word 셀렉터: $(Selector[attr~=”value”])
앞에서는 value값에 포함되는 요소를 찾아서 반환했다면,
이번에 설명할 내용은 지정된 attr의 value값이 정확하게 일치하는 요소를 찾아서 반환합니다.
앞에서 설명한 내용과 유사하지만 다르기 때문에 유의하셔서 공부하시면 좋을것 같습니다.

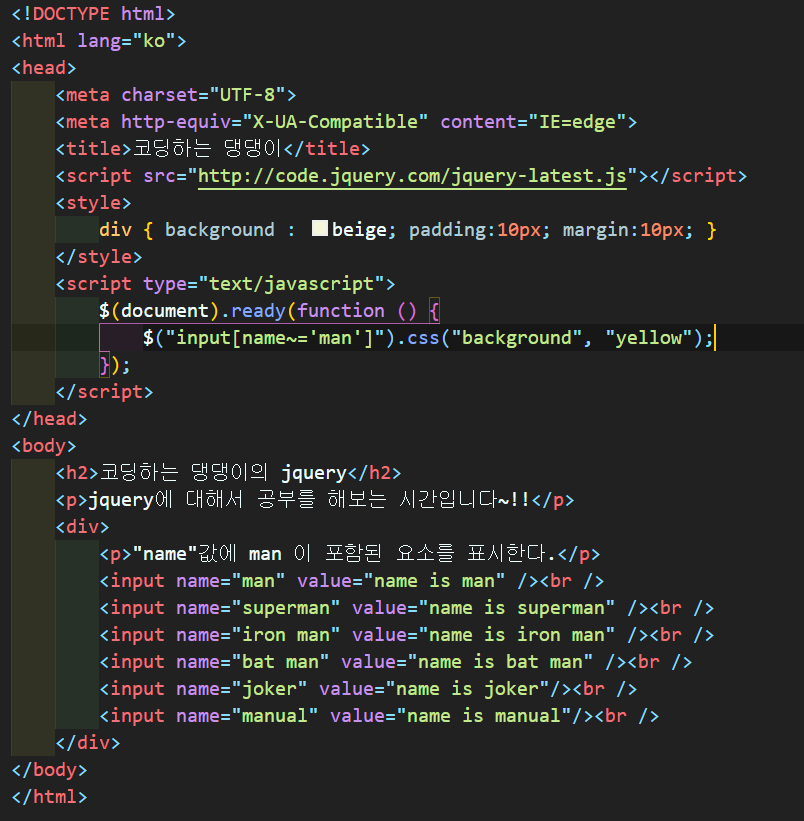
jQuery를 적용하기 위한 소스코드
함수 안에 $("input[name~='man']").css("background", "yellow") 를 작성해 줍니다.
'input' 태그중에 'name'속성에 'man'과 정확하게 일치하는 요소들을 표시하기 위해서 name옆에 '~'를 붙여주었습니다.

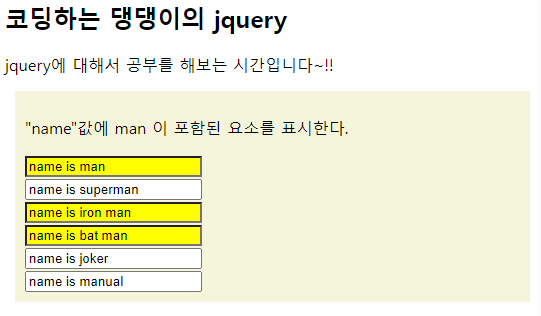
jQuery를 적용된 HTML 화면
결과 화면을 보시면 input태그 name 속성에 값들이 있을때, ~를 사용해서 man 과 정확하게 일치하는 name 값들인 'name is man', 'name is iron man', name is bat man'이 반환되는 것을 볼수 있습니다.
저번 포스팅에 이어서 오늘은 jQuery의 속성값을 통해 요소를 선택하는 Attribute Starts With, Attribute Ends With, Attribute Contains, Attribute Contains Word 셀렉터에 대해서 정리해 보았습니다.
jQuery를 처음 접하는 분들에게 가장 기본이 되는 부분이기때문에 잘 숙지하여 앞으로 코딩할때 많은 도움이 되셨으면 좋겠습니다.
미래의 개발자, 주니어 개발자 여러분들 화이팅입니다.!!
'jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리, 계층을 이용한 요소 접근2 (0) | 2021.11.09 |
|---|---|
| [jQuery] 제이쿼리, 계층을 이용한 요소 접근1 (0) | 2021.11.09 |
| [jQuery] 제이쿼리, 속성값을 통해 요소 선택1 (0) | 2021.11.09 |
| [jQuery] 제이쿼리, 기본 셀렉터2(all, id, element, class, multiple ) (0) | 2021.11.08 |
| [jQuery] 제이쿼리, 기본 셀렉터1(all, id, element, class, multiple ) (0) | 2021.11.05 |




댓글