2021.11.09 - [jQuery] - [jQuery] 제이쿼리, 계층을 이용한 요소 접근1
[jQuery] 제이쿼리, 계층을 이용한 요소 접근1
jQuery에서는 4개의 계층 실렉터를 지원하고 있습니다. 다음은 jQuery에서 지원하고 있는 계층 실렉터들입니다. 셀렉터의 종류 셀렉터 표현식 자식(Child) 셀렉터 $(“parent > child”) 하위(Descendant) 셀
coding-dogs.tistory.com
↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑Child, Descendant 셀렉터에 관련된 내용↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
3. 형제(Next Adjacent) 셀렉터 : $(“prev + next”)
prev 요소 바로 다음에 나오는 형제 수준의 next 요소와 일치하는 항목을 반환합니다.
즉, prev와 평등한 관계에 있는 next 요소를 찾는다는 뜻입니다.

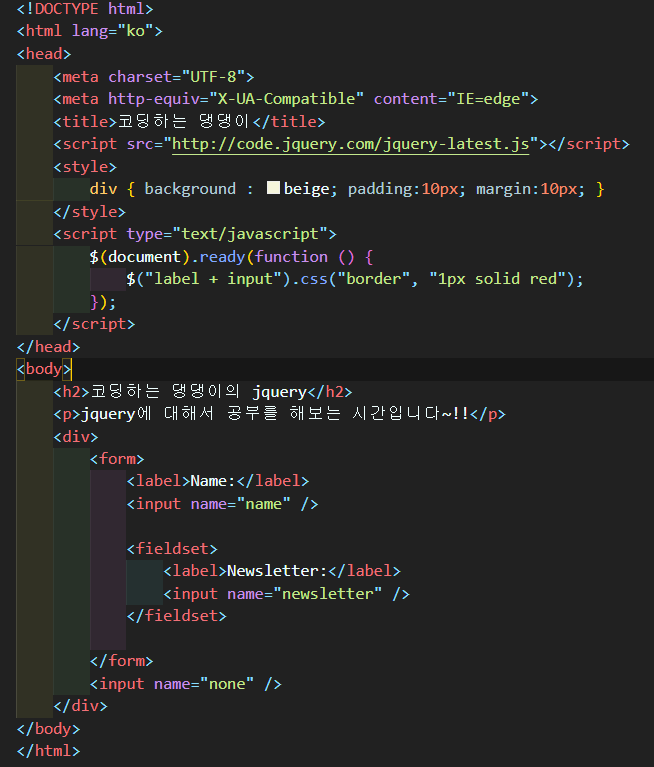
jQuery를 적용하기 위한 소스코드
함수 안에 $("label + input").css("border", "1px solid red")를 작성해 줍니다.
'label' 요소와 평등한 관계에 있는 형제 'input'요소를 찾아서 빨간색 테두리로 변경한다는 뜻입니다.
$(“label > input”)의 경우 'label'을 부모로 가지고 있는 'input'요소를 찾는 것이고,
$(“label + input”)의 경우는 'label'과 평등한 관계에 있는 'input'요소를 찾는 것입니다.

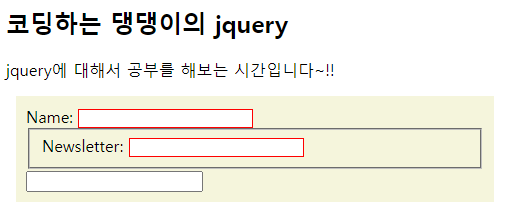
jQuery를 적용된 HTML 화면
label요소와 평등한 관계에 있는 'input' 요소에 빨간색 테두리가 생긴것을 볼수 있고, 마지막의 input은 평등한 관계의 label이 없기 때문에 변하지 않습니다.
4. 형제들(Next Siblings) 셀렉터 : $(“prev ~ siblings”)
prev 요소 이후에 형제 요소 중에서 siblings와 동일한 요소를 반환합니다.

jQuery를 적용하기 위한 소스코드
함수 안에 $("#prev ~ div").css("border", "1px solid blue")를 작성해 줍니다.
id의 값이 prev인 요소를 찾고 해당 요소를 제외한 다음 형제 요소 중에 div와 동일한 요소를 찾아서 테두리를 파란색으로 변경한다는 뜻입니다.

jQuery를 적용된 HTML 화면
span의 id값이 prev인 요소와 형제 요소중에서 div 요소만 테두리색이 파란색으로 변경된것을 볼수 있습니다.
맨 앞의 div요소는 span의 id값이 prev인 요소보다 앞에 있기 때문에 적용되지 않습니다.
저번 포스팅에 이어서 오늘은 jQuery의 계층을 통해서 요소를 선택하는 Next Adjacent, Next Siblings 셀렉터에 대해서 정리해보았습니다.
jQuery를 처음 접하는 분들에게 가장 기본이 되는 부분이기때문에 잘 숙지하여 앞으로 코딩할때 많은 도움이 되셨으면 좋겠습니다.
미래의 개발자, 주니어 개발자 여러분들 화이팅입니다.!!
'jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리, 계층을 이용한 요소 접근1 (0) | 2021.11.09 |
|---|---|
| [jQuery] 제이쿼리, 속성값을 통해 요소 선택2 (0) | 2021.11.09 |
| [jQuery] 제이쿼리, 속성값을 통해 요소 선택1 (0) | 2021.11.09 |
| [jQuery] 제이쿼리, 기본 셀렉터2(all, id, element, class, multiple ) (0) | 2021.11.08 |
| [jQuery] 제이쿼리, 기본 셀렉터1(all, id, element, class, multiple ) (0) | 2021.11.05 |




댓글