각각의 요소들은 속성값을 가질 수 있습니다. 각 요소들의 속성들은 사전에 정해진 이름이 있거나, 사용자에 의해서 만들어 질수도 있습니다. jQuery의 CSS셀렉터와 필터의 조합으로 관련된 요소들에 접근이 가능합니다.
다음은 jQuery에서 지원하고 있는 속성에 관련된 셀렉터들 입니다.
| 셀렉터의 종류 | 설명 |
| $(Selector[attr]) | attr 속성값을 가지는 셀렉터 요소와 일치 |
| $(Selector[attr=”value”]) | attr 속성의 값이 value 와 동일한 값인 셀렉터 요소와 일치 |
| $(Selector[attr!=”value”]) | attr 속성의 값이 value 와 같지 않은 값인 셀렉터 요소와 일치 |
| $(Selector[attr^=”value”]) | attr 속성의 값이 value 값으로 시작하는 셀렉터 요소와 일치 |
| $(Selector[attr$=”value”]) | attr 속성의 값이 value 값으로 끝나는 셀렉터 요소와 일치 |
| $(Selector[attr*=”value”]) | attr 속성의 값이 value 값을 포함하는 셀렉터 요소와 일치 |
| $(Selector[attr~=”value”]) | attr 속성의 값이 공백과 함께 value 값을 포함하는 셀렉터요 소와 일치 |
1. Has Attribute 셀렉터 : $(Selector[attr])
attr이라는 속성값을 가지고있는 셀렉터의 요소와 일치하는 요소를 반환합니다.
만일 "a" 태그의 속성에 “target”이 존재하는 요소를 선택하기 위해서는 아래와 같이 작성해주면 됩니다.

함수 안에 $("a[target]").css("background", "#CCC") 를 추가해줍니다.

'a' 태그의 'target'속성이 존재하는 부분에 대해서만 배경색이 변해있는것을 확인 할 수 있습니다.
만일 모든 a태그의 target속성이 아닌 div아래에 있는 a태그의 target속성에만 적용하고 싶다면,
함수 안에 $("div > a[target]").css("background", "#CCC") 으로 수정해주면 됩니다.

결과화면처럼 'div' 태그 밖에 있는 'a' 태그에 'target' 속성이 있는 부분에 css부분에는 적용되지 않고 div태그 안에 들어가 있는 a태그의 target속성에만 css가 적용된것을 확인 할 수 있습니다.
2. Attribute Equals 셀렉터 : $(Selector[attr=”value”])
셀렉터 요소중에 attr과 value 값이 동일한 요소를 찾아서 반환합니다.

함수 안에 $("a[href='https://coding-dogs.tistory,com/']").css("background", "#CCC") 을 추가해줍니다.

결과 화면처럼 'a' 태그의 'href' 속성에서 'https://coding-dogs.tistory,com/'인 부분만 배경색이 변경되는 것을 볼 수 있습니다. jQuery를 이용해서 요소의 특정 속성 값에 대해서 변경하려고 할때 사용할수 있습니다.
3. Attribute Not Equals 셀렉터 : $(Selector[attr!=”value”])
앞에서 설명한 셀렉터와는 반대되는 개념입니다.
앞에서는 요소중에 attr과 value 값이 동일한 요소를 찾아서 반환해주었다면, 반대로 요소중에 attr과 value 값이 동일한 요소가 아닌것을 찾아서 반환합니다. 즉, attr의 value값이 아닌것들을 반환합니다.

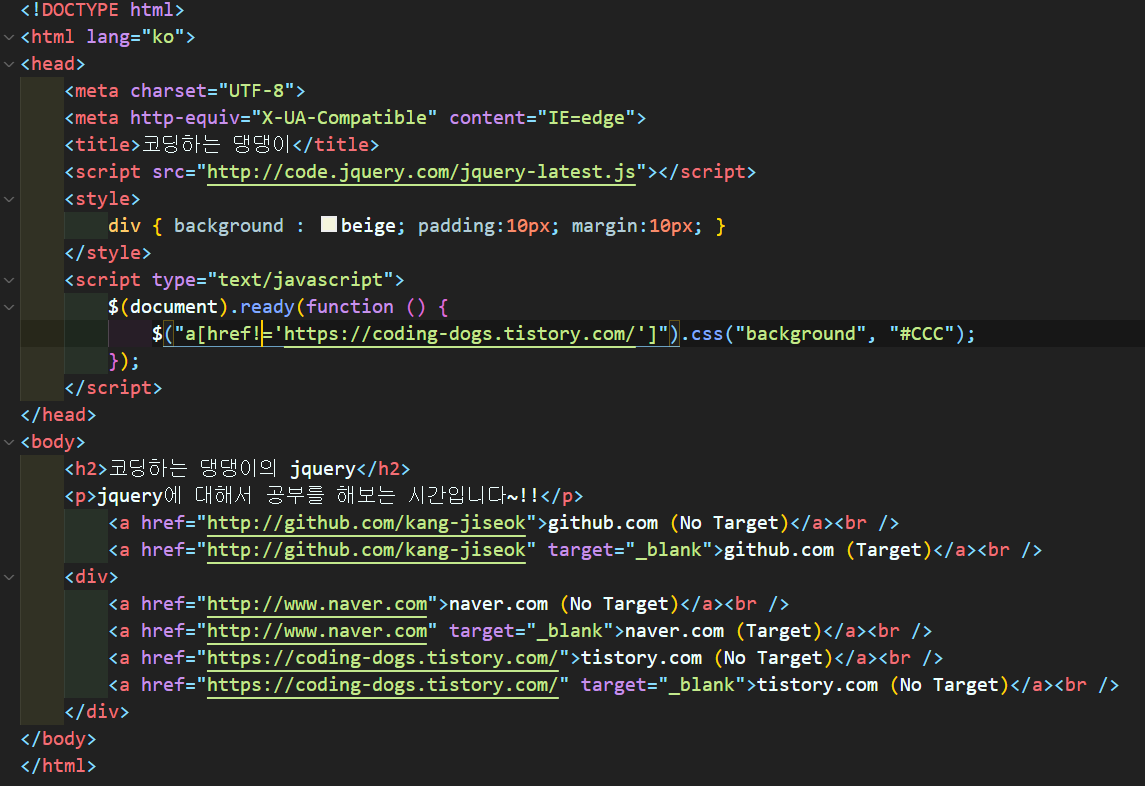
위에서 작성한 jQuery에 !를 추가해 주면 됩니다.
$("a[href!='https://coding-dogs.tistory.com/']").css("background", "#CCC") 이렇게 href속성옆에 붙여주면 됩니다.

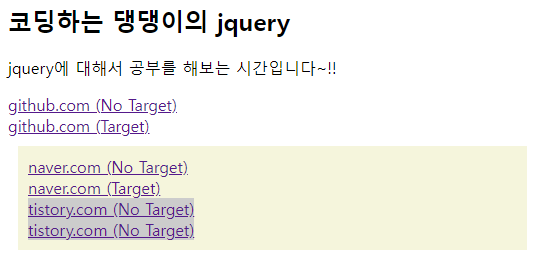
앞에서 봤던 결과화면과 반대로 'a' 태그의 'href' 속성에서 'https://coding-dogs.tistory,com/'가 아닌 'a' 태그의 'href' 속성 값들의 배경색이 변경된것을 확인 할 수 있습니다.
오늘은 jQuery의 속성값을 통해 요소를 선택하는 Has Attribute, Attribute Equals, Attribute Not Equals 셀렉터에 대해서 정리해 보았습니다. 다음 포스팅에 나머지 Attribute Starts With, Attribute Ends With, Attribute Contains, Attribute Contains Word 셀렉터에 대해서 정리하도록 하겠습니다.
jQuery를 처음 접하는 분들에게 가장 기본이 되는 부분이기때문에 잘 숙지하여 앞으로 코딩할때 많은 도움이 되셨으면 좋겠습니다.
미래의 개발자, 주니어 개발자 여러분들 화이팅입니다.!!
2021.11.08 - [jQuery] - [jQuery] 제이쿼리, 속성값을 통해 요소 선택2
[jQuery] 제이쿼리, 속성값을 통해 요소 선택2
2021.11.08 - [jQuery] - [jQuery] 제이쿼리, 속성값을 통해 요소 선택1 ↑↑↑↑↑↑Has Attribute, Attribute Equals, Attribute Not Equals 셀렉터에 관련된 내용↑↑↑↑↑↑ 4. Attribute Starts With 셀..
coding-dogs.tistory.com
↑↑Attribute Starts With, Attribute Ends With, Attribute Contains, Attribute Contains Word 셀렉터↑↑
'jQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리, 계층을 이용한 요소 접근2 (0) | 2021.11.09 |
|---|---|
| [jQuery] 제이쿼리, 계층을 이용한 요소 접근1 (0) | 2021.11.09 |
| [jQuery] 제이쿼리, 속성값을 통해 요소 선택2 (0) | 2021.11.09 |
| [jQuery] 제이쿼리, 기본 셀렉터2(all, id, element, class, multiple ) (0) | 2021.11.08 |
| [jQuery] 제이쿼리, 기본 셀렉터1(all, id, element, class, multiple ) (0) | 2021.11.05 |




댓글